
The beautiful, open source framework for developing hybrid mobile apps with HTML5.
ionicframework.com
Hi, I'm Max
- Living in Madison, WI
- Co-founder and CTO of Drifty
- Co-creator of Ionic
- Follow me! @maxlynch
Missed out on mobile?




You missed NOTHING
- Write multiple times, run in one place
- Pigeonhole'd careers
- Proprietary tech
- Expensive!
- Slow to iterate on!
You're right on time!
Hybrid Apps!
- HTML5 that acts like native
- Web wrapped in native layer
- Direct access to native APIs
- Familiar web dev environment
- Industry on your side
Wait! Doesn't that suck, too?
So, what's been missing?
- An Open Source Framework
- Better native-to-web bridge
- Native-style UI components and interactions
- UI APIs, not just jQuery widgets
“Hello.”
Web Technologies You Already Know and Love



Best Friends With AngularJS
Why AngularJS?
The Onion
Ionic
AngularJS
Web View
Cordova/PhoneGap
"Native" SDK

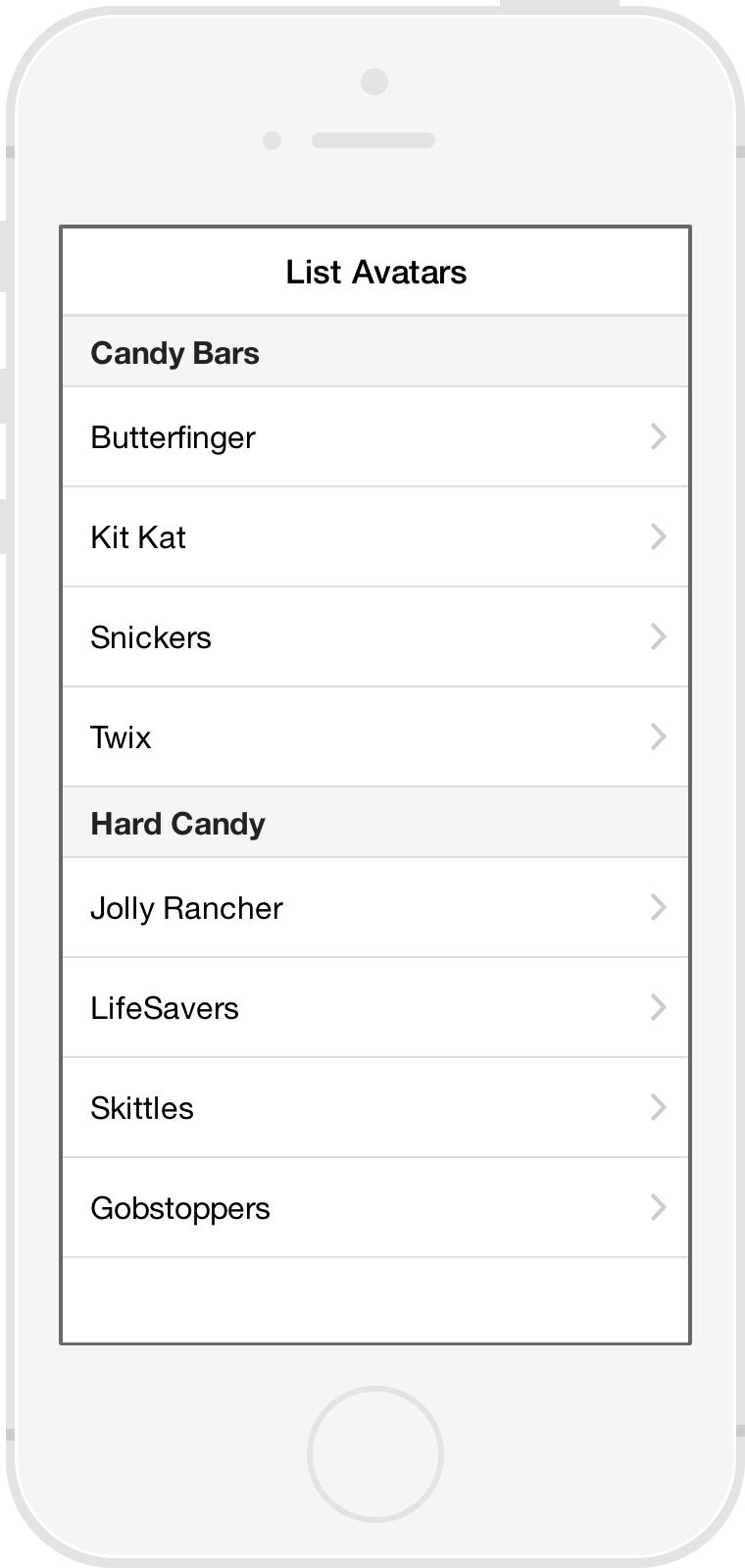
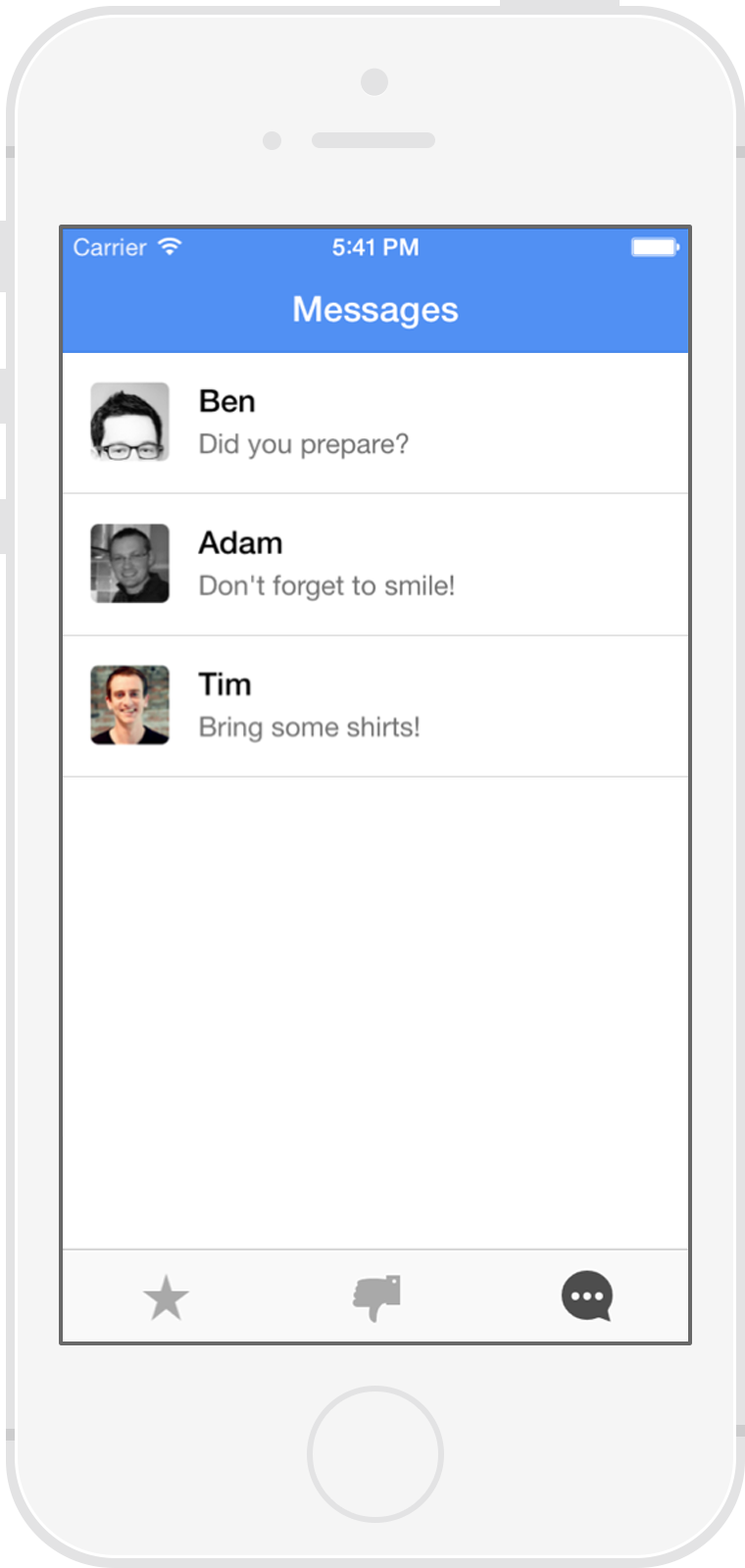
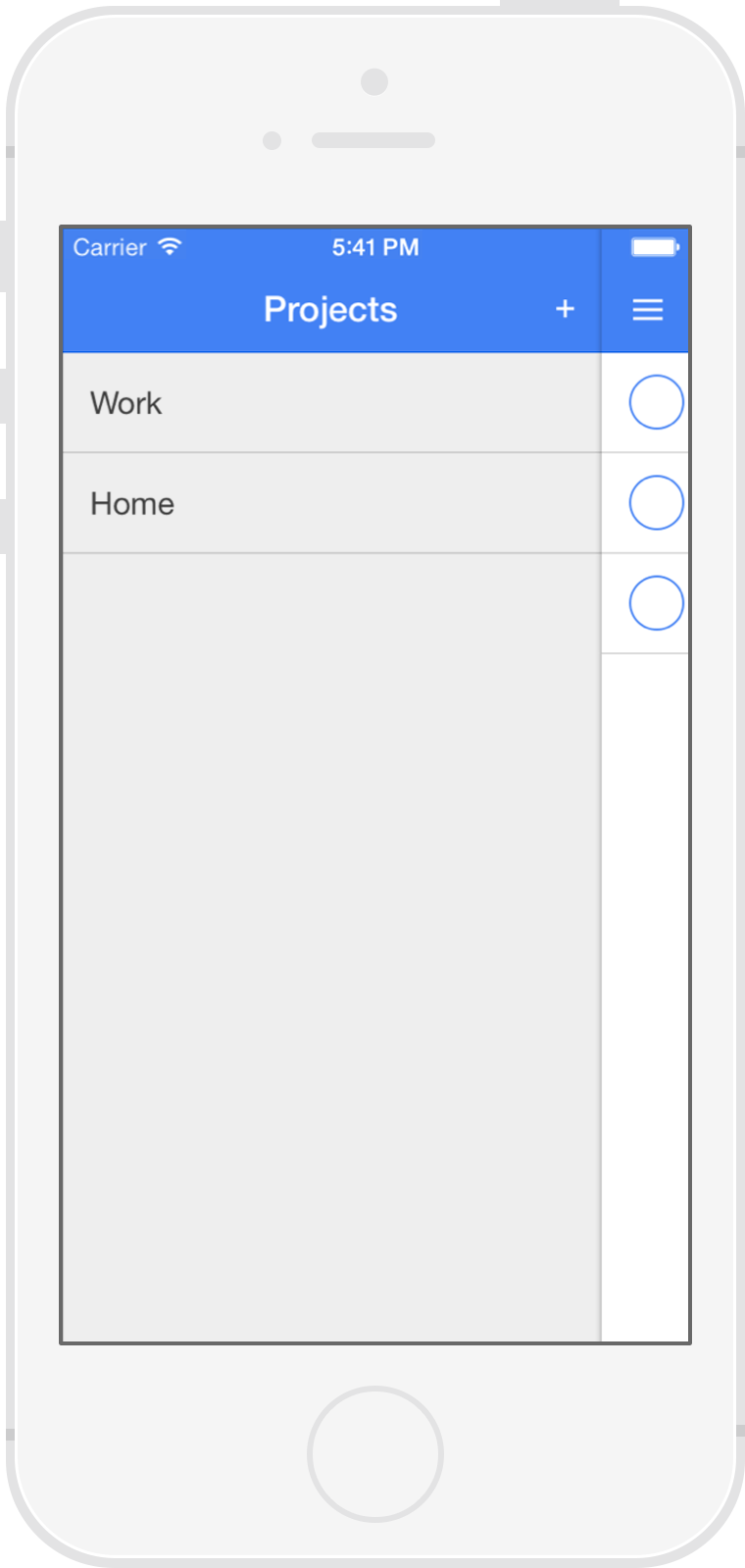
Lists

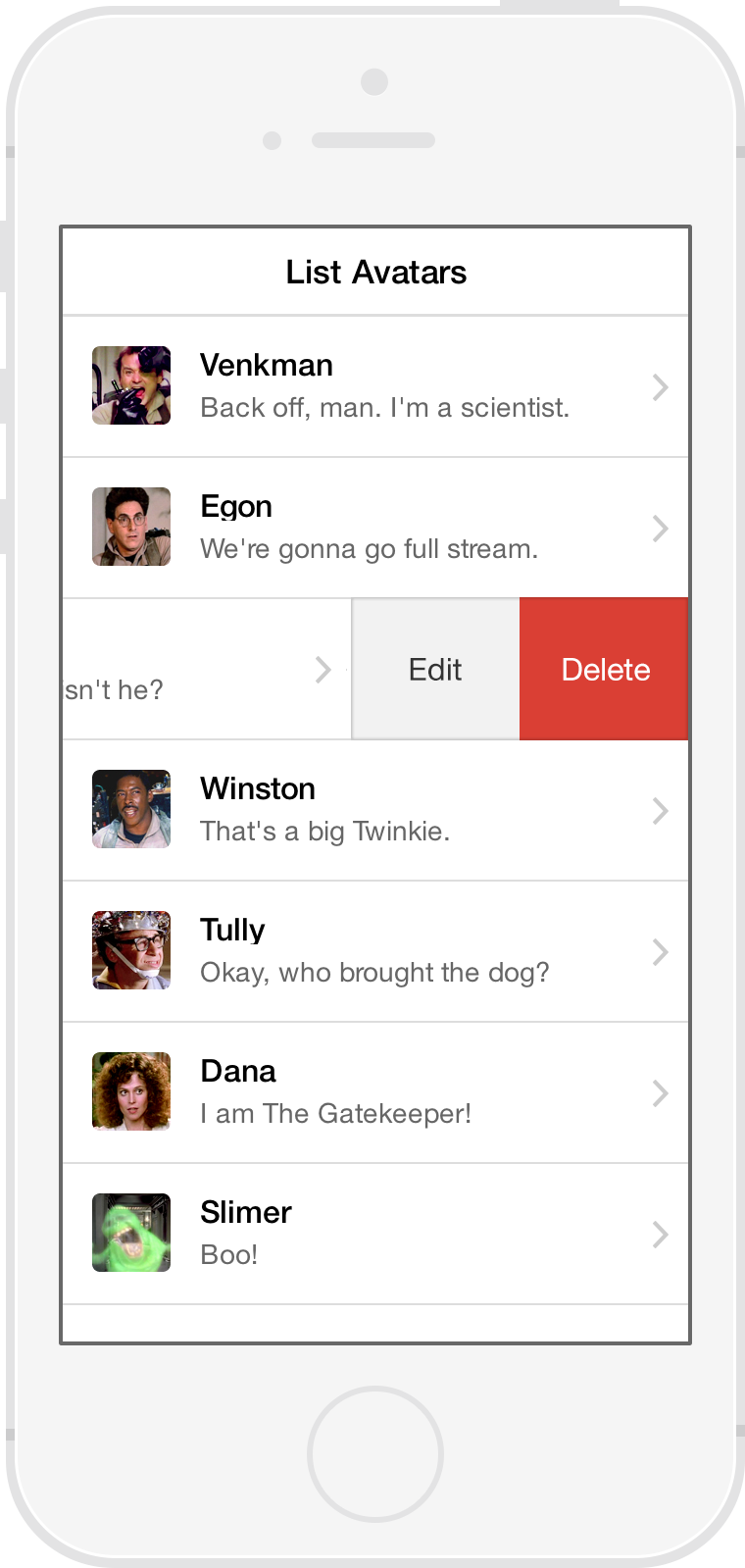
Complex Lists
- AngularJS Directive
- Buttons exposed by swiping
- Reorder
- Delete
![]()
{{ item.name }}
{{ item.quote }}

Tabs
- Nested views
- Each tab has its own nav history


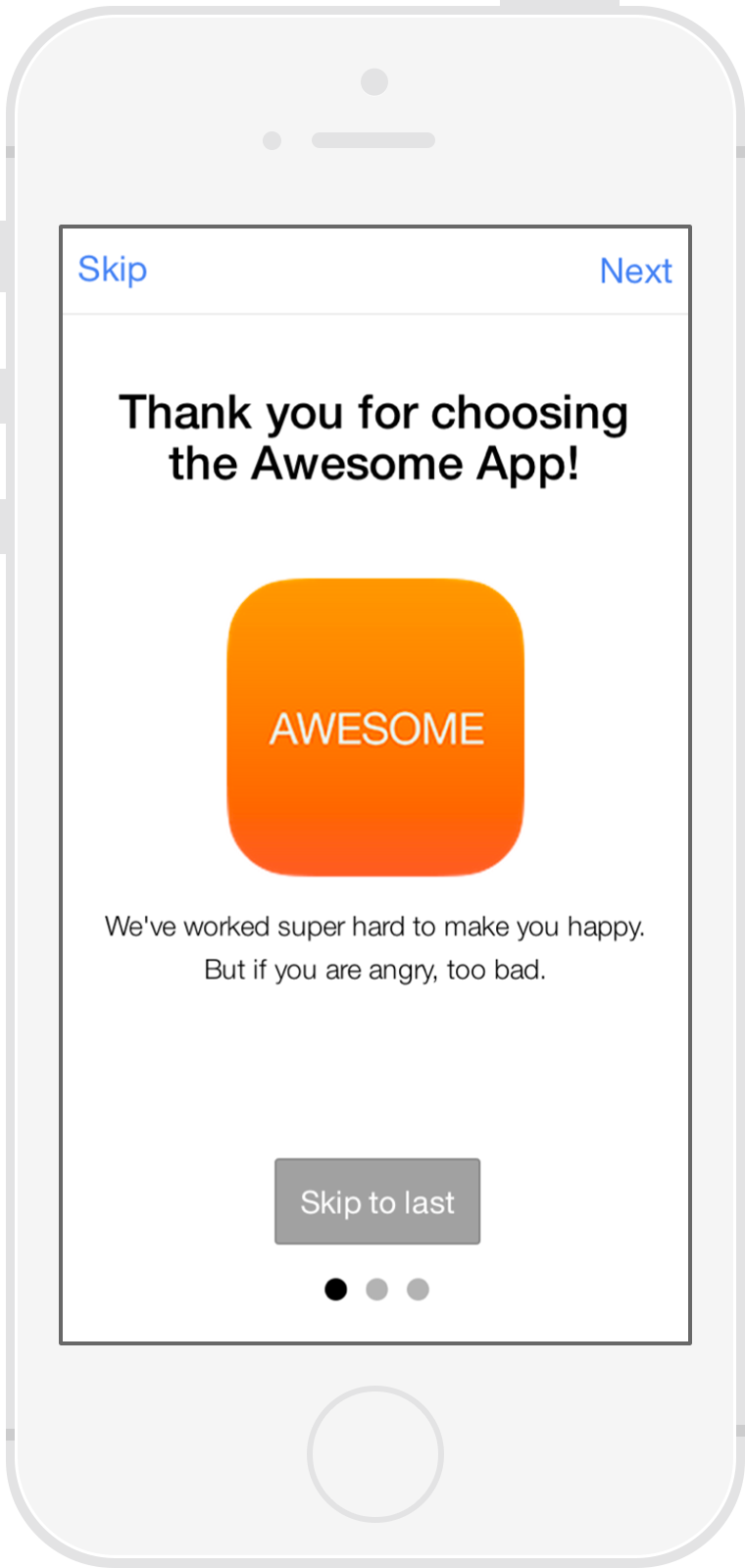
Slide Box
Slide 1
Slide 2
Slide 3

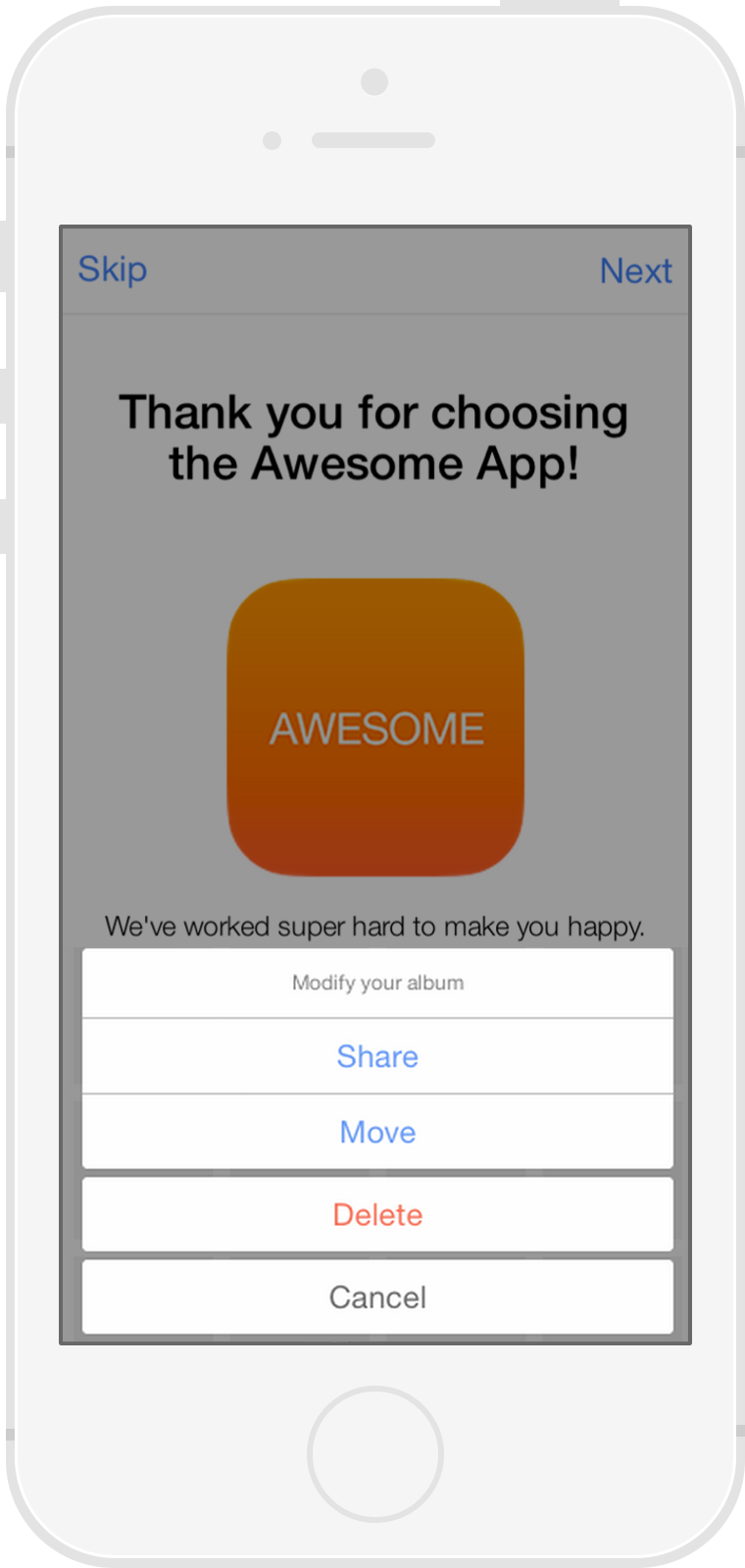
Action Sheet
$ionicActionSheet.show({
titleText: 'Modify your album',
buttons: [
{ text: 'Share' },
{ text: 'Move' },
],
destructiveText: 'Delete',
cancelText: 'Cancel',
buttonClicked: function(index) {
console.log('BUTTON CLICKED', index);
return true;
}
});
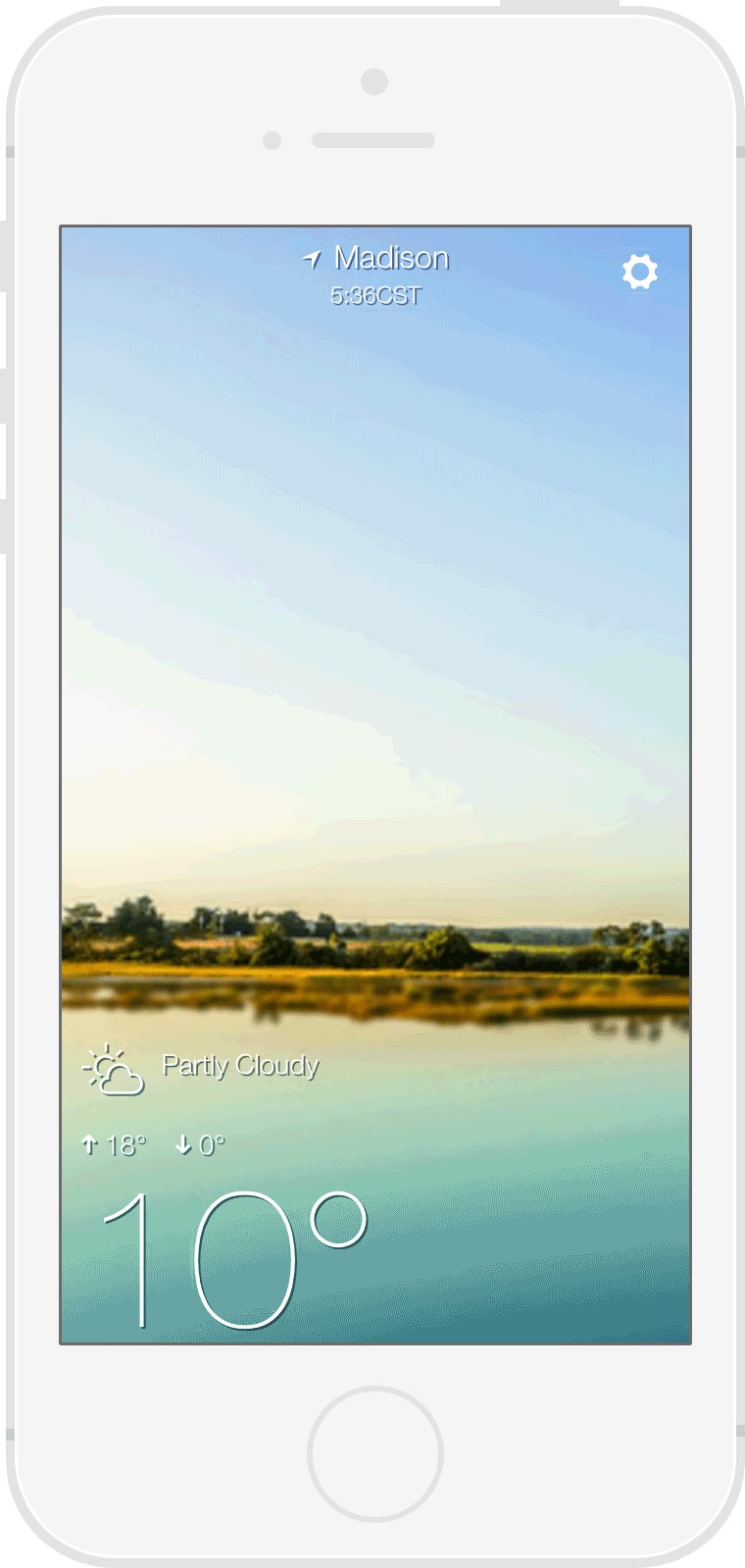
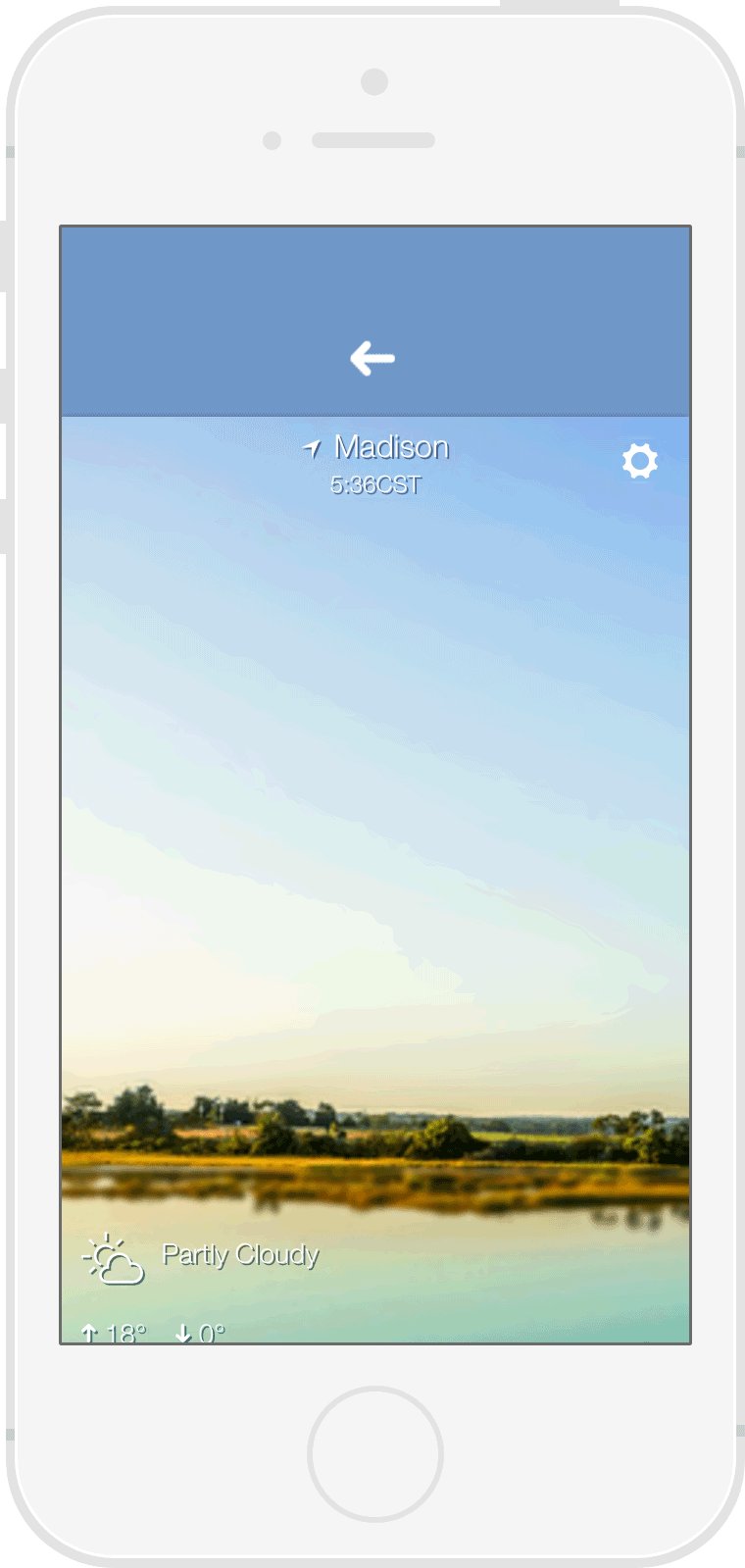
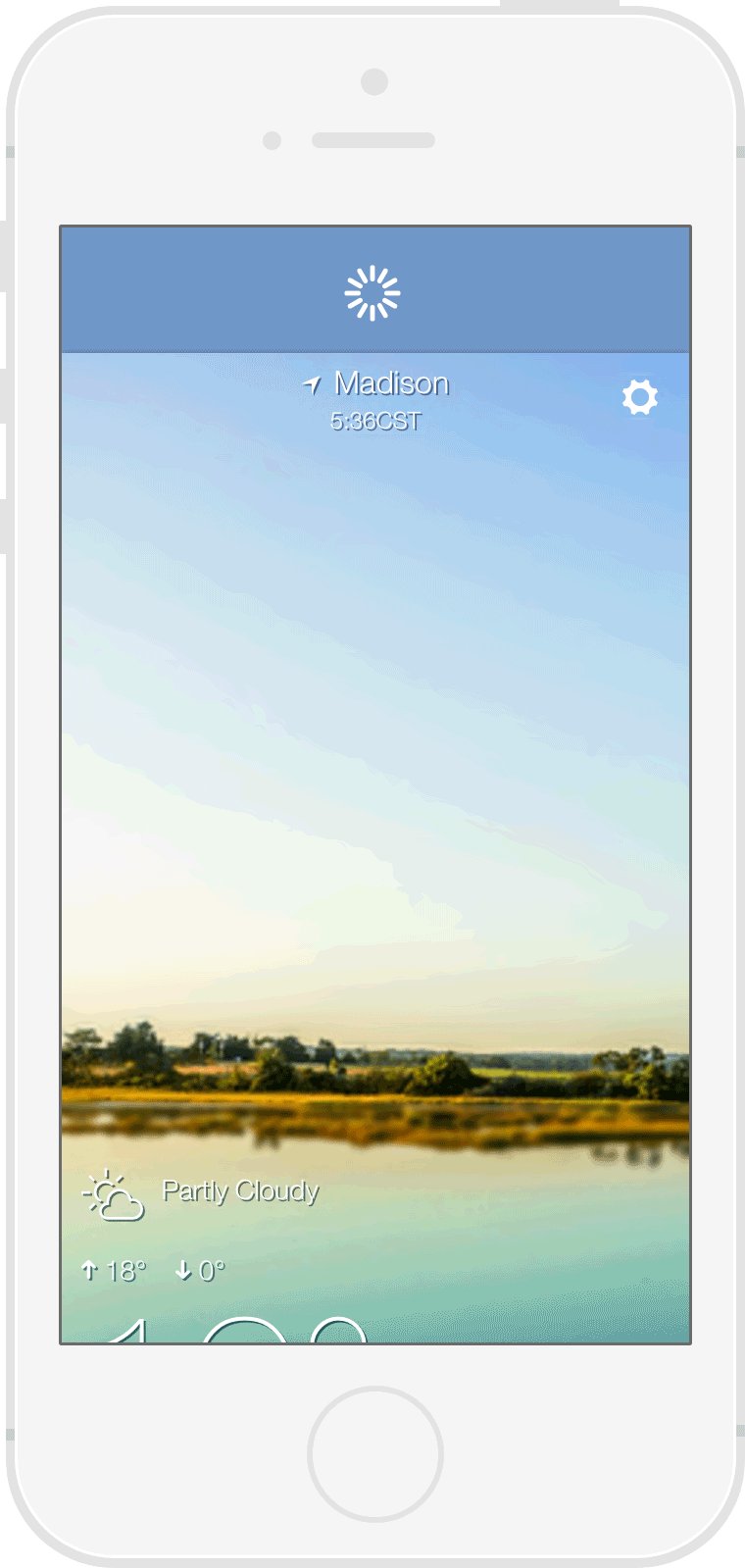
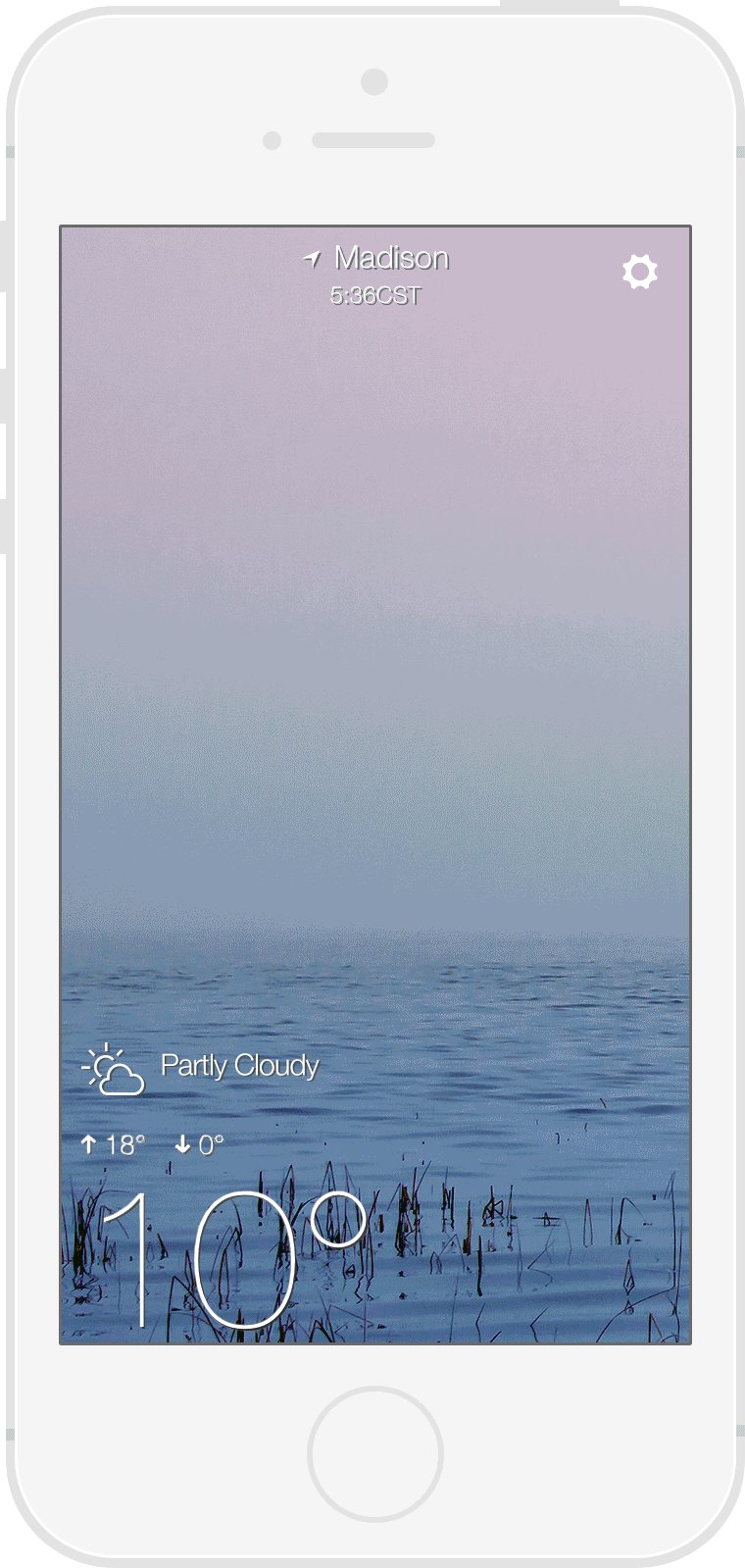
Pull to Refresh

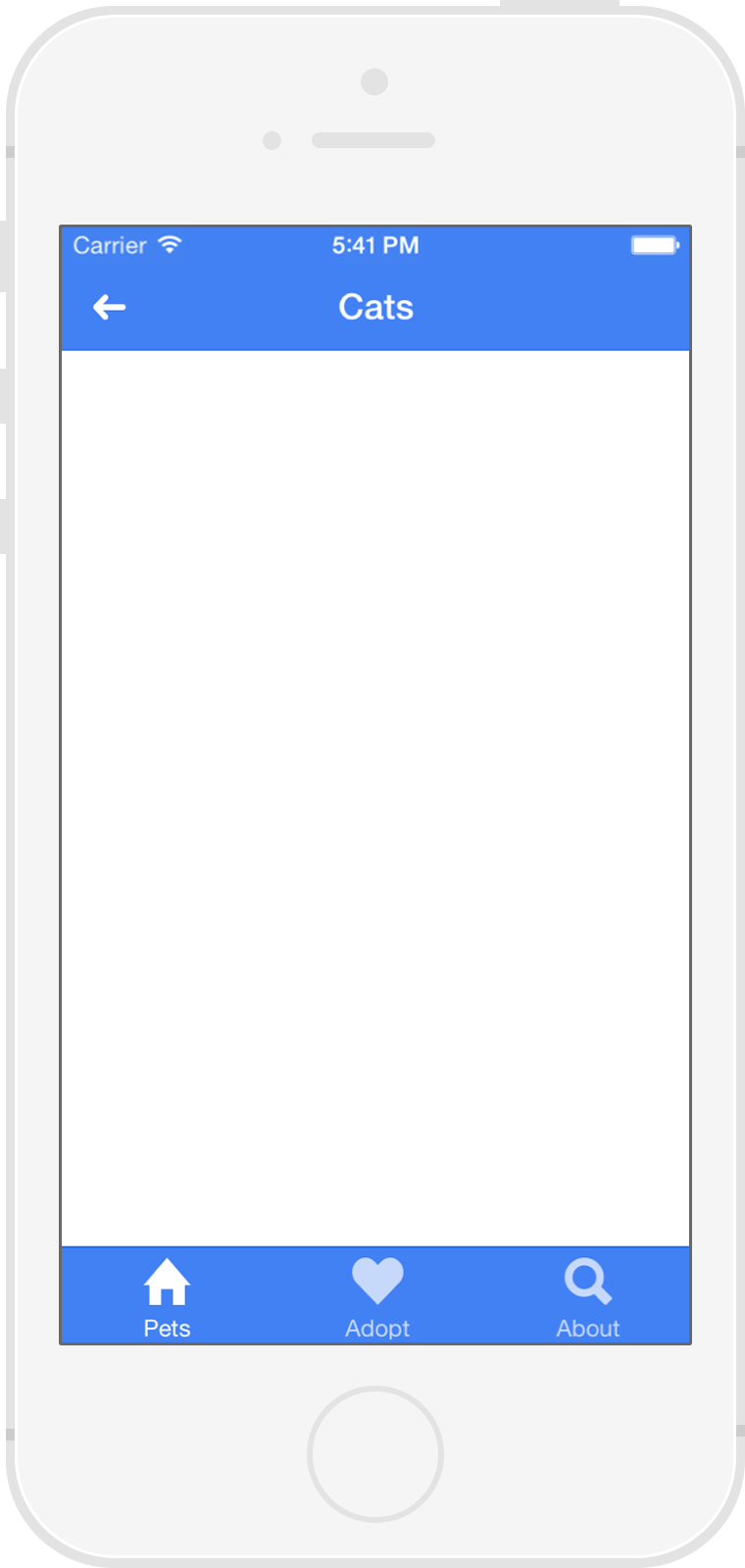
Navigation
- Shows back button when possible
- Each tab has its own history stack
- Works with Android's back button
Ionicons
Over 500 MIT licensed font-icons included
Get Started with Ionic!
Visit the Community Forum
forum.ionicframework.com
Contribute on GitHub
github.com/driftyco/ionic
Join us on IRC!
#ionic on chat.freenode.net